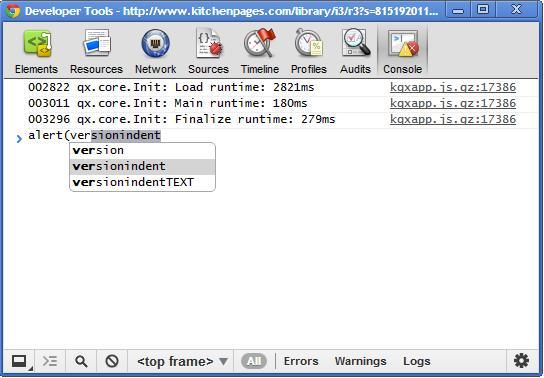
Current releases of Google Chrome Webpage browsers offers a Webpage runtime JavaScript Console editor function as follows:

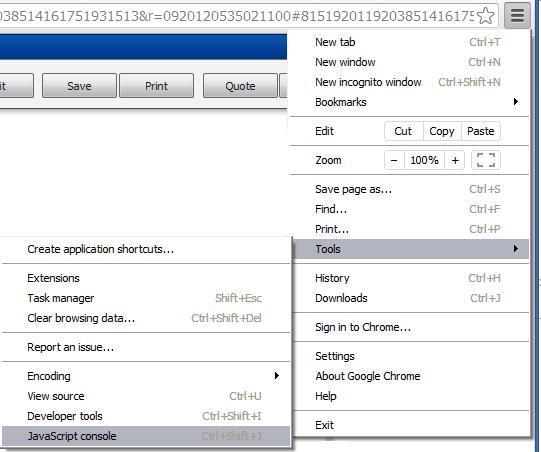
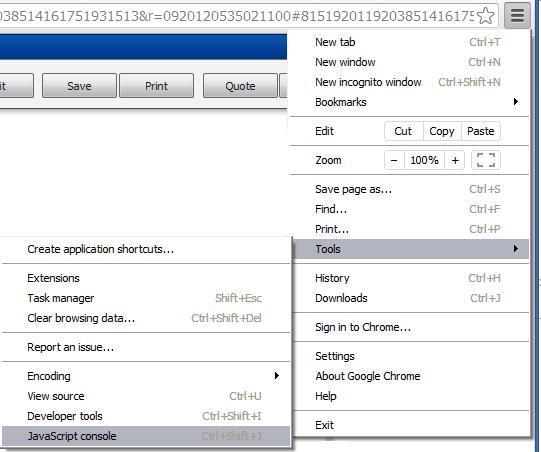
From the
Customise and control Chrome settings drop down menu; Then nagivate to the
Tools sub-menu and select the
JavaScript Console option.
NOTE : Holding down the
SHIFT and
CTRL keys, and press the
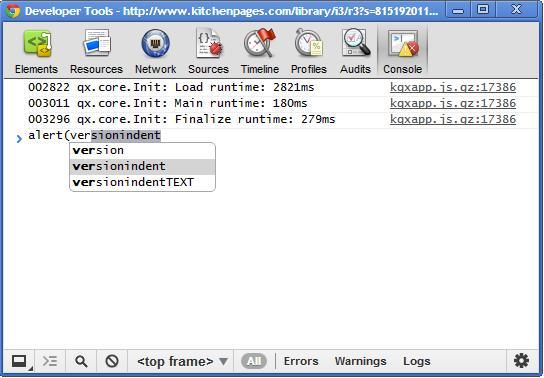
J key once will open a new Developer Console window; (
Pressing the J
for a second time will open a new Console window to edit DEVTools.js
from the Delveloper Console window that was opened to edit the KitCAD i3 KGC r5 Webpage).

As shown in the example above, the interface provides help with entering values.
Current versions of Apple Safari, Google Chrome, and other webpage browsers have a similar runtime
Console editors as described above for the Google Chrome
v23 Webpage browser.

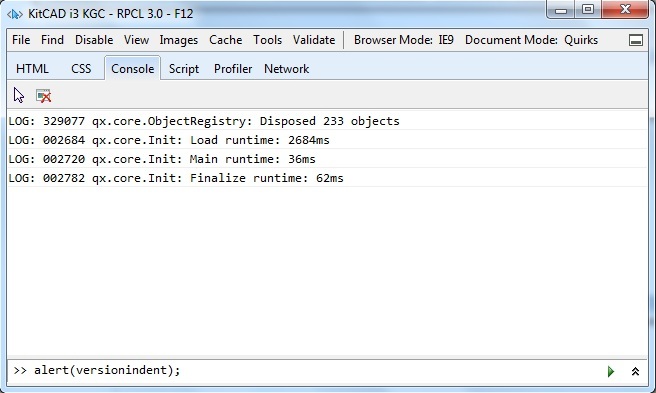
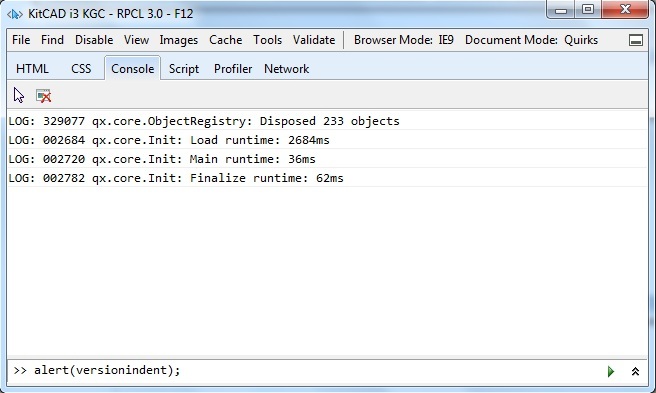
Current versions of Internet Explorer, and Pinned windows include a Console monitor which can accessed by pressing the F12 key or by navigation in the
Tools drop-down menu.
Also For Pinned sites - Select from the
Tools drop-down menu the
F12 Developer Tools option.
Then Select the
Console Tab within the opened
F12 window.
Internet Explorer 6 does not
include this option.